Having a website to automate the process of capturing leads and orders is a critical component to your business, but are there gremlins lurking in your website preventing you from capturing a lead or getting an order? From time to time, even the smoothest operating website can have glitches, either in the functional aspect or perhaps in your own internal fulfillment process. Regular maintenance and testing can help identify and alleviate the impact of these issues and chase away those Gremlins. We’ve put together a monthly checklist of tasks and tests that you can run to keep your site running smoothly to maximize performance and sales.
1. Analyze Website Performance
One of the easiest ways to spot a potential problem on your website is by regular analysis of website reporting. Using tools like Google Analytics, you can monitor the traffic to the website, bounce rates, track form submissions, orders and more. Looking at these metrics regularly and comparing them to the previous month or year can help identify potential problem areas. You can even set up alerts to automatically email you if a specific trend is detected in the results.

Examples of what to look for:
- High bounce rates – this may indicate a problem with the page or content, or spam traffic
- Decline in conversion rates, goals, events or orders
- Unusual spikes in user visits in channels or specific pages
2. Test Website Forms
Most websites have forms to collect email addresses, leads or other inquiries. Each form should be tested to make sure the user experience is working as expected. But testing should not end there. It’s crucial to test your internal process for responding to those inquiries. How long does it take for someone to respond? Is the response appropriate?
Through my own frustrating experience recently, I submitted an inquiry on a service provider’s website, asking for someone to contact me. Although I received an auto-response email, confirming that my inquiry went through, no one ever contacted me. I submitted another inquiry with the same result. I would have called at this point, but the phone number was not easy to find. Needless to say, that business has lost a potential customer! Making sure you test the front-end user experience AND your own processes for handling those inquiries will ensure a more positive user experience and prevent potential lost sales.
For more information on how to improve your email marketing, click here!
3. Test Order Process
This one seems obvious but is often forgotten with the never-ending list of daily work tasks. If you have an ecommerce site, you should be testing the entire order process regularly, navigating to a product, adding items to your cart, all the way to checkout and payment. Sometimes glitches can arise in the shopping process and testing this often will help keep you from losing potential sales.
4. Backups
Your website holds lots of content and data that would be devastating (and expensive) to lose! Making regular back-ups of your site’s files and database, and ensuring those backups are running properly will help you avoid losing any valuable updates.
5. Security

Website security is critical, and any lapse in security can leave you vulnerable to cyber-attacks. With the ever-changing data and privacy laws, this is one area you want to stay on top of. You want to make sure to limit access and remove any past employees from accessing your website data.
We also know that having a secure website can impact the way that your users interact with your site, how it displays in the browser and is also a ranking signal in Google. Read more about website security in this blog post.
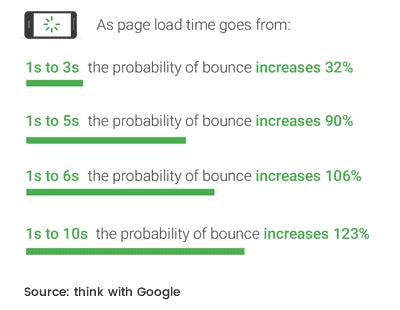
6. Test Website Speed
Read more about website page speed and testing tools in this blog post.

7. Check Website Links

8. Update content
Let’s face it, no one likes stale bread…and the same can be said for stale content on websites! It can be as simple as swapping out some graphics, products, promotions or writing a new blog post. Adding some fresh content periodically to your website will keep it relevant and your website visitors engaged – whether that’s daily, weekly or monthly, be sure to find the cadence that best suits your business.
These essential monthly maintenance tasks will help keep your website current and help spot issues as they arise. But, our checklist doesn’t stop here! We also want to make sure we are maximizing every opportunity to drive relevant traffic to our website and that we are converting that traffic into leads and sales.
For more information on what you can do to drive more traffic to your website, stay tuned to our blog or get in touch with us.


